Impact:
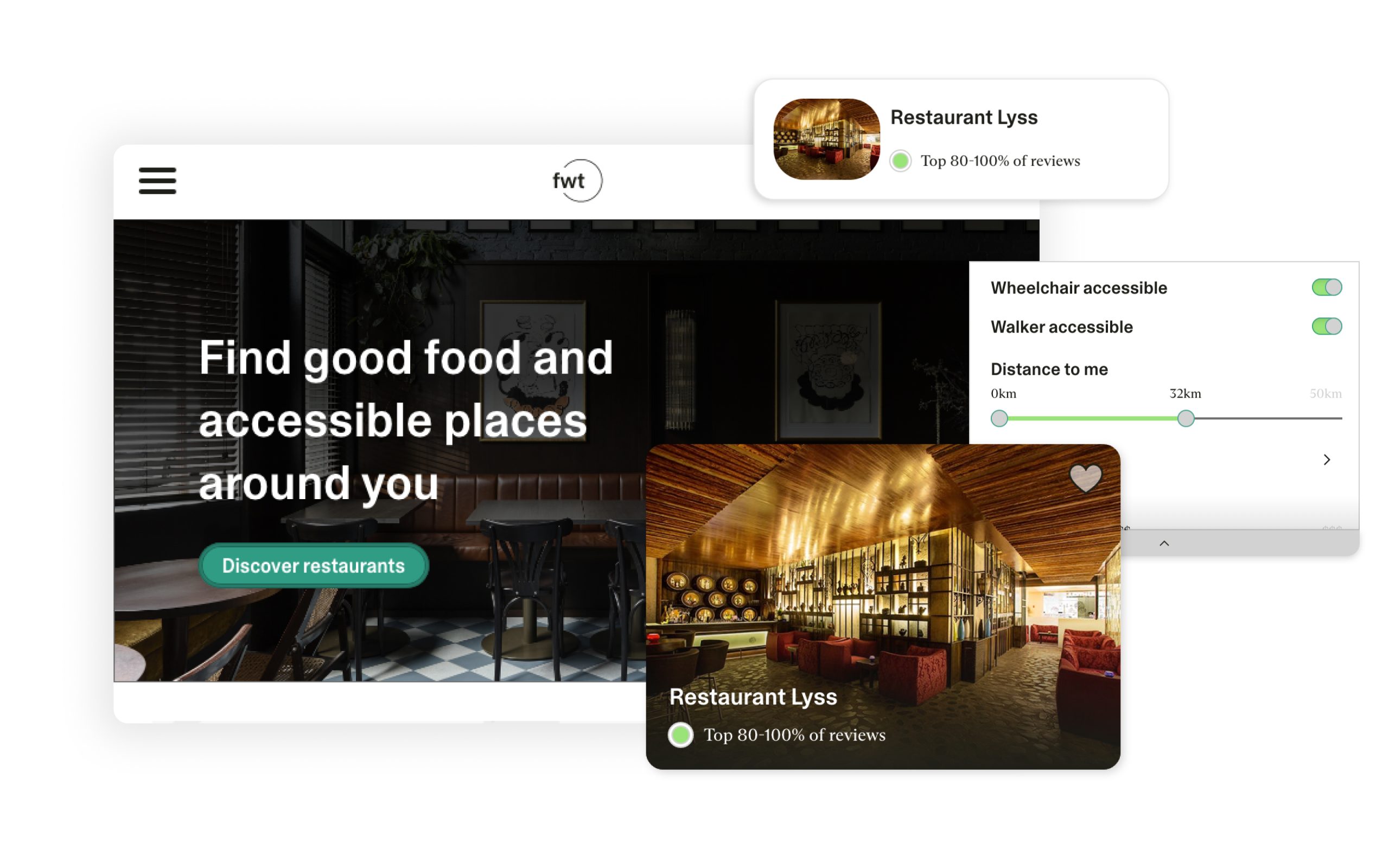
When designing, if you first put the end user in mind some of the problems will just solve itself. If we also keep designing for accessibility in mind, then we will also create solutions not just for one but for many.
What I learned:
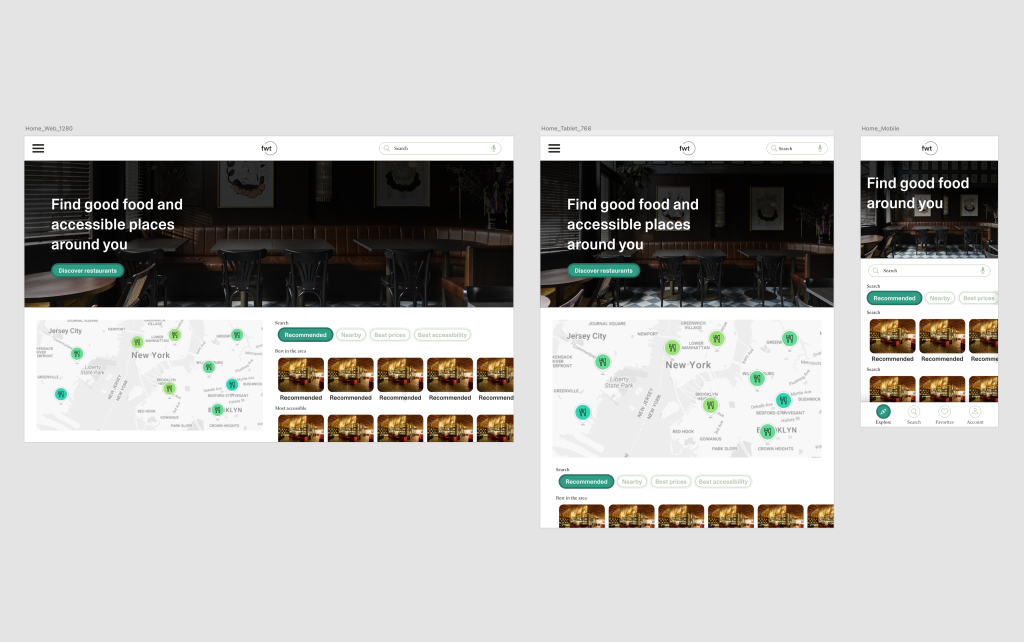
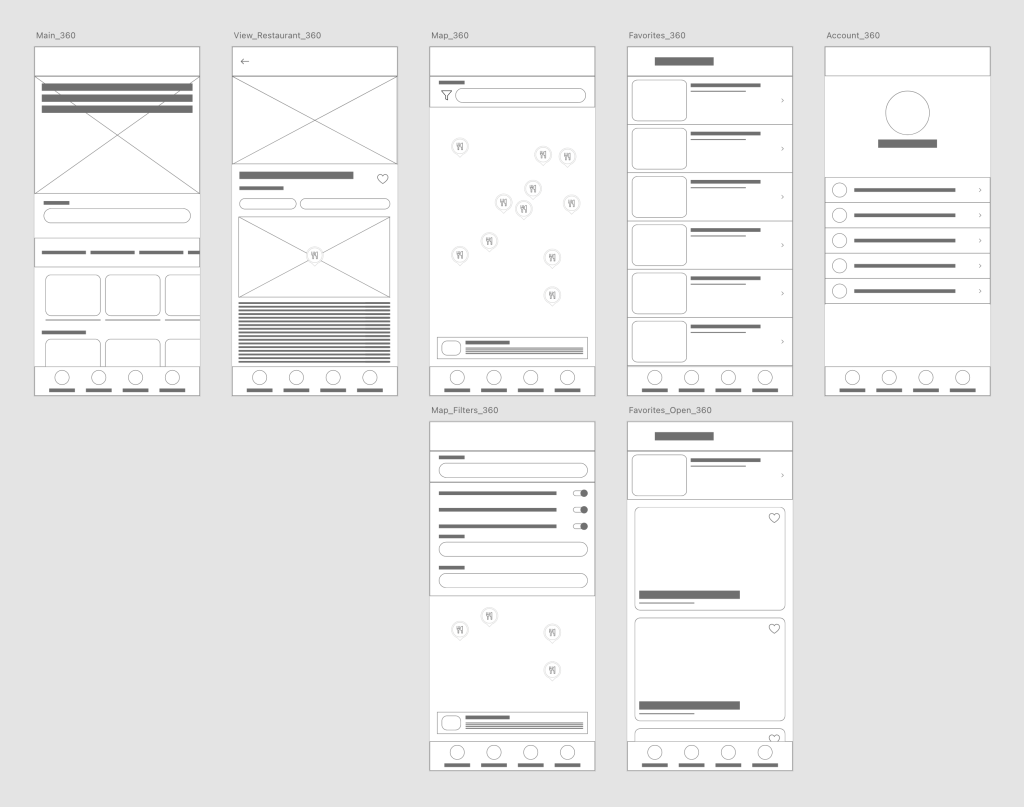
What I learned is that many of the components in a website might have a different way of scaling for different screens and to make sure that the original component and icons are designed for that flexibility